How To Turn Off The Divi Header Animation
A hero section is the eyecatcher of your website. It unremarkably sets the tone for the rest of the website and shows visitors what they tin await. That's why it tin be helpful to make sure all focus is on the few elements you share in your hero section, such as the copy and call to activity. Just just because you desire to highlight the hero section, doesn't mean you don't need a navigation bar too. If yous're looking for a user-friendly way to reveal your header once people first scrolling, yous'll dearest this post. Today, we're showing you how to hide your header before scroll using Divi's built-in sticky options. The effect nosotros're achieving is fully responsive and looks bully across all screen sizes. Y'all'll be able to download the template JSON file for free likewise!
Let's become to it.
Preview
Before nosotros dive into the tutorial, let's take a quick wait at the result across different screen sizes.
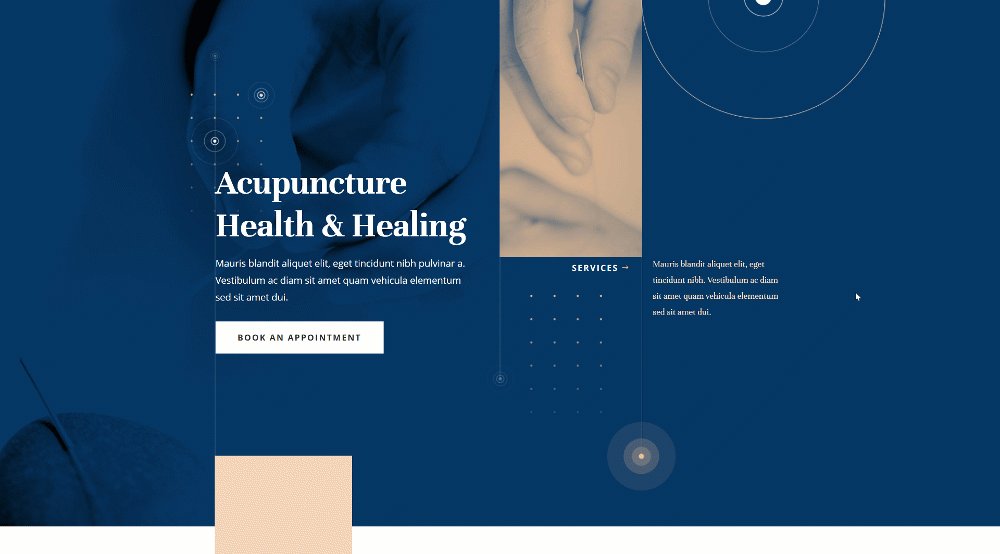
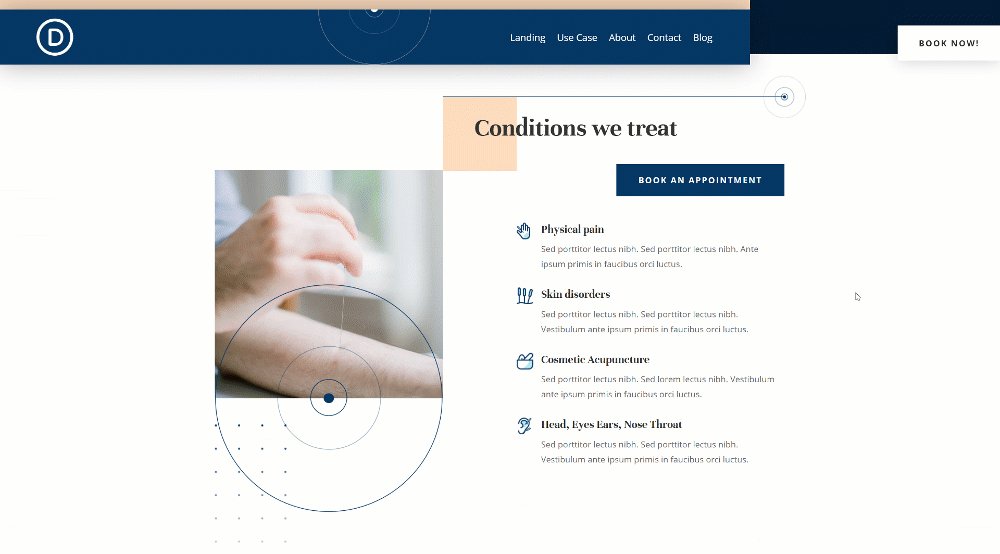
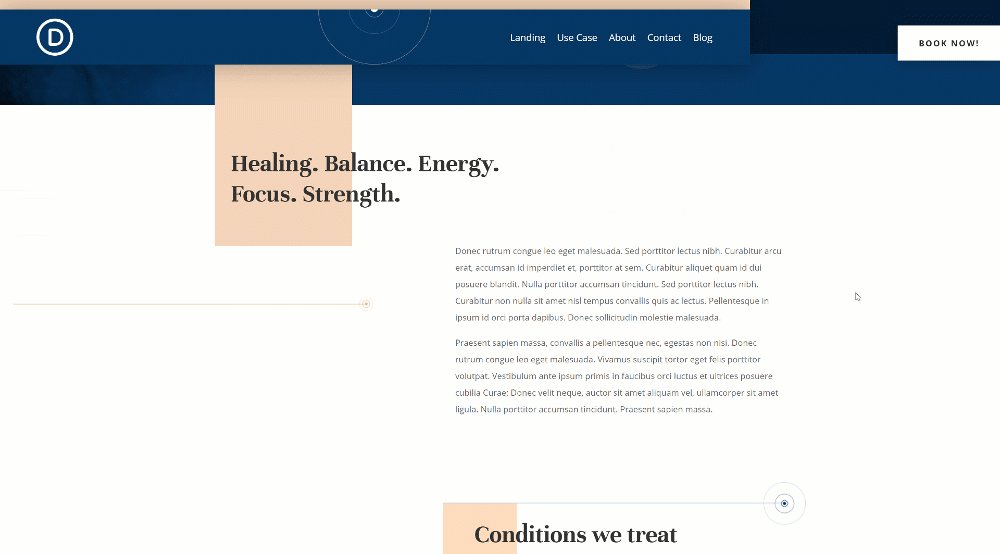
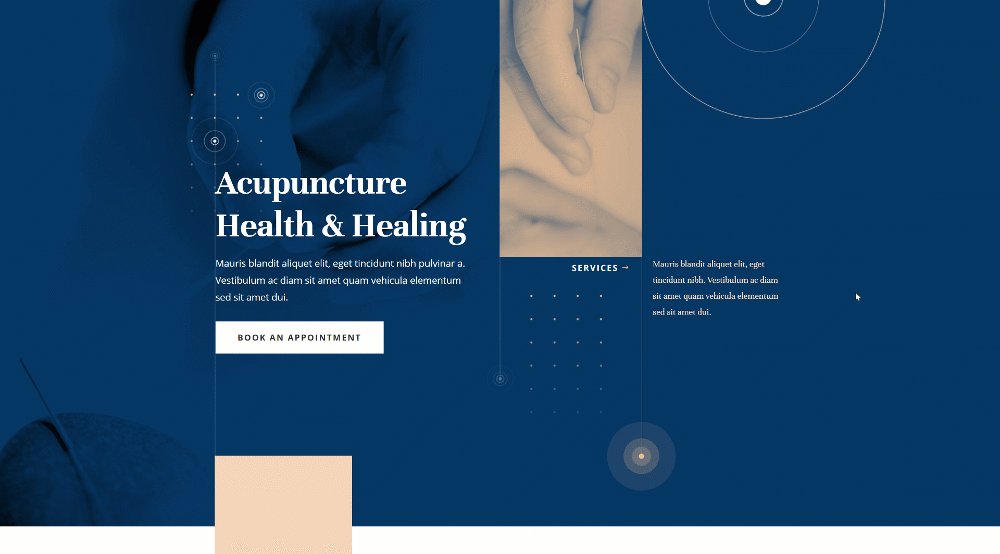
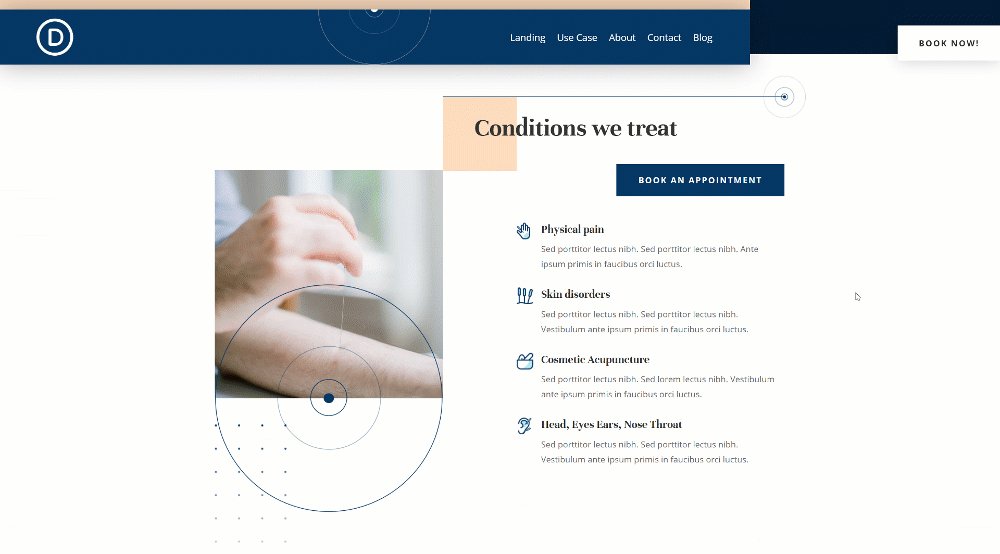
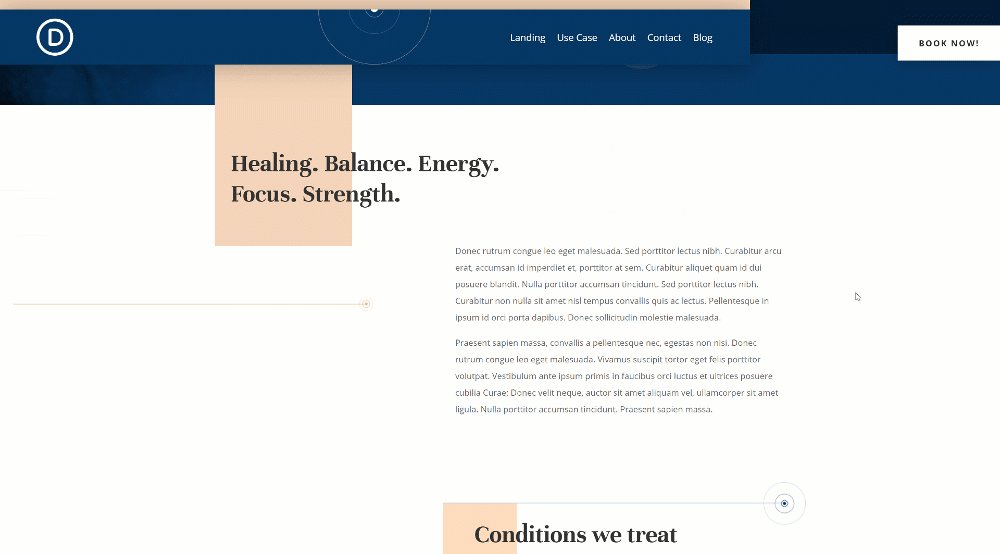
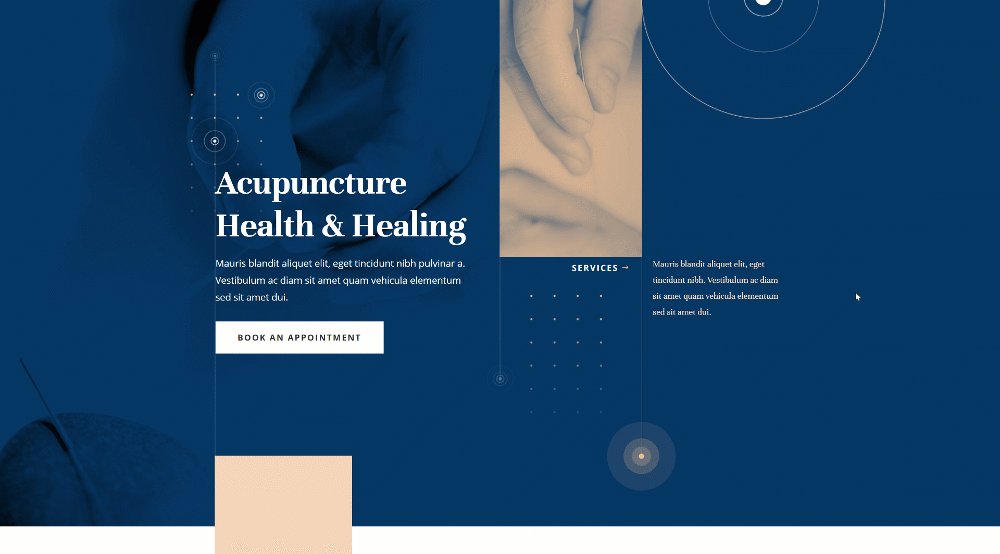
Desktop

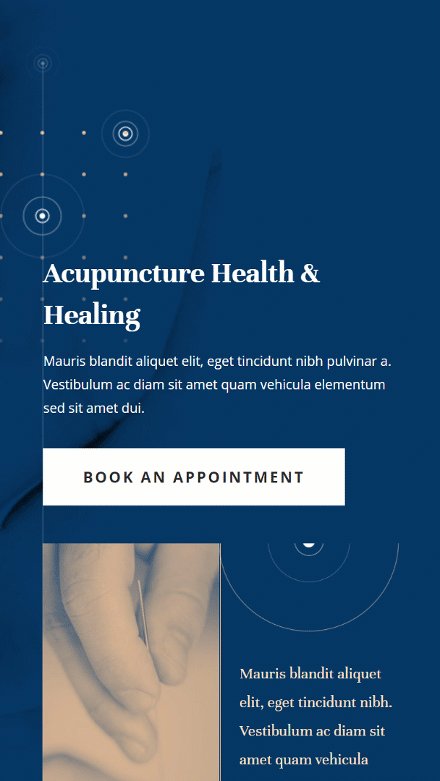
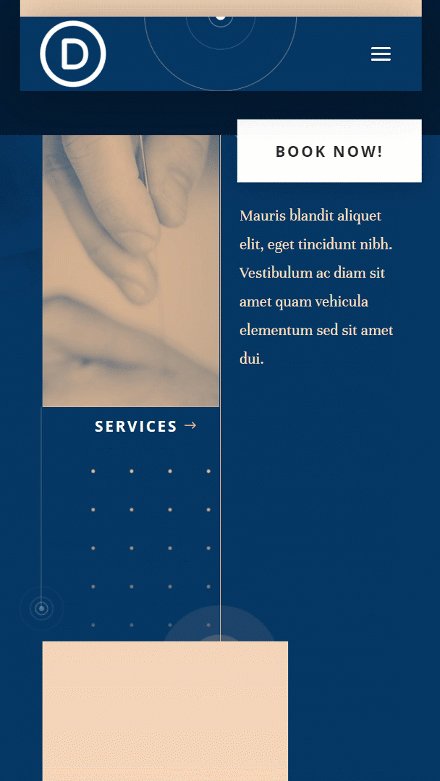
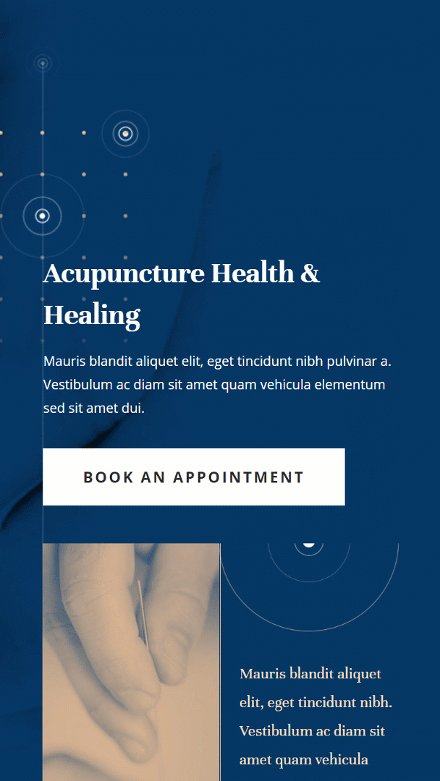
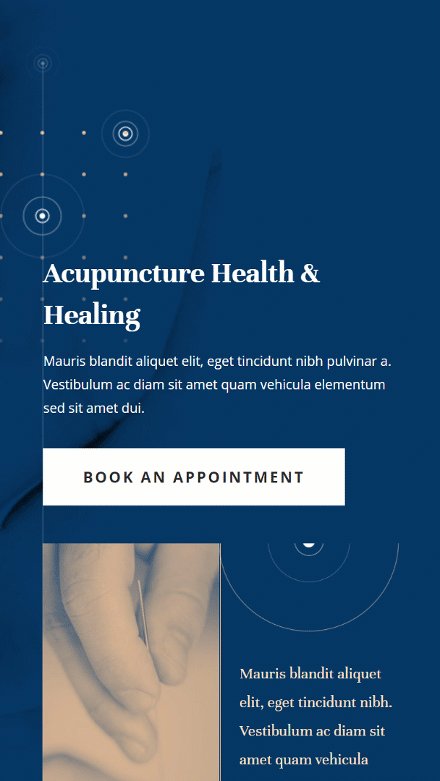
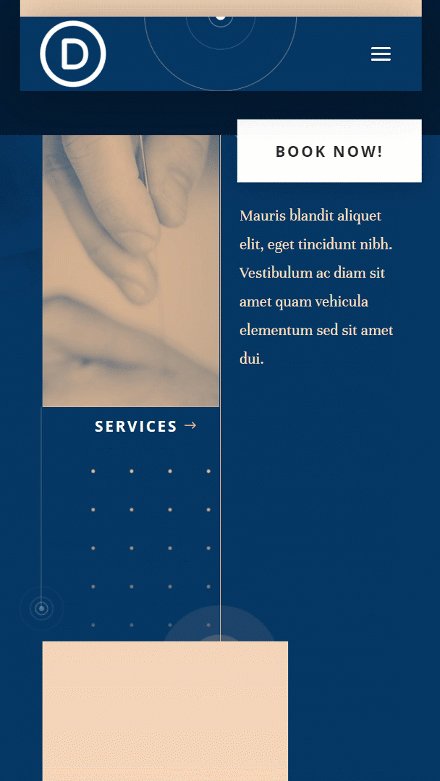
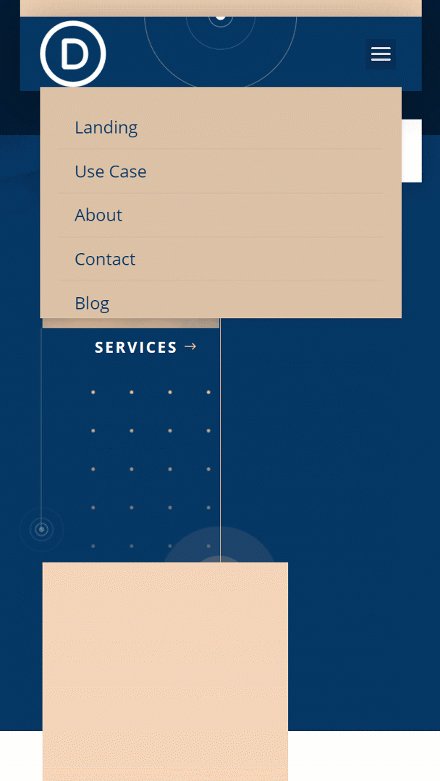
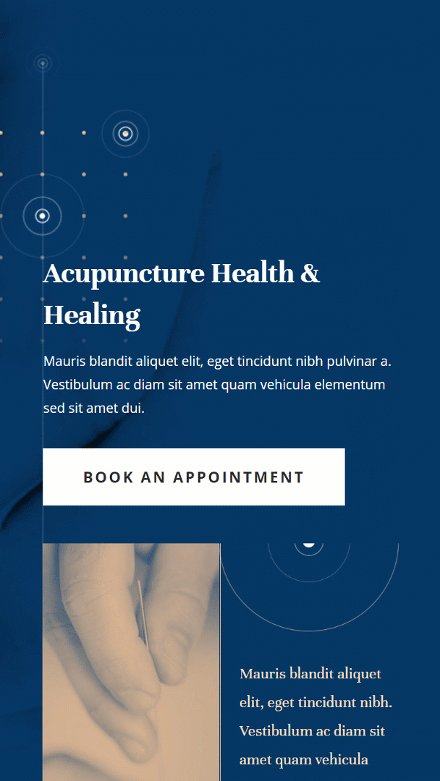
Mobile

Download The Header Template for Gratuitous
To lay your hands on the complimentary header template, you will first need to download it using the button below. To proceeds access to the download you will demand to subscribe to our Divi Daily electronic mail list by using the form below. As a new subscriber, you will receive even more Divi goodness and a gratuitous Divi Layout pack every Mon! If you're already on the list, simply enter your e-mail address below and click download. You will not exist "resubscribed" or receive extra emails.
You take successfully subscribed. Please check your e-mail address to confirm your subscription and go admission to gratis weekly Divi layout packs!
When uploading the template to your Divi Theme Builder and inbound the template, you lot'll detect that the section isn't visible. That'southward because the effect is already applied to it. To modify the different elements, yous can either switch over to wireframe mode and access the elements there, or temporarily remove the section transform translate & chief chemical element settings and put them back when you're done modifying the header pattern.
1. Building The Header Chemical element Construction Within a New Header Template
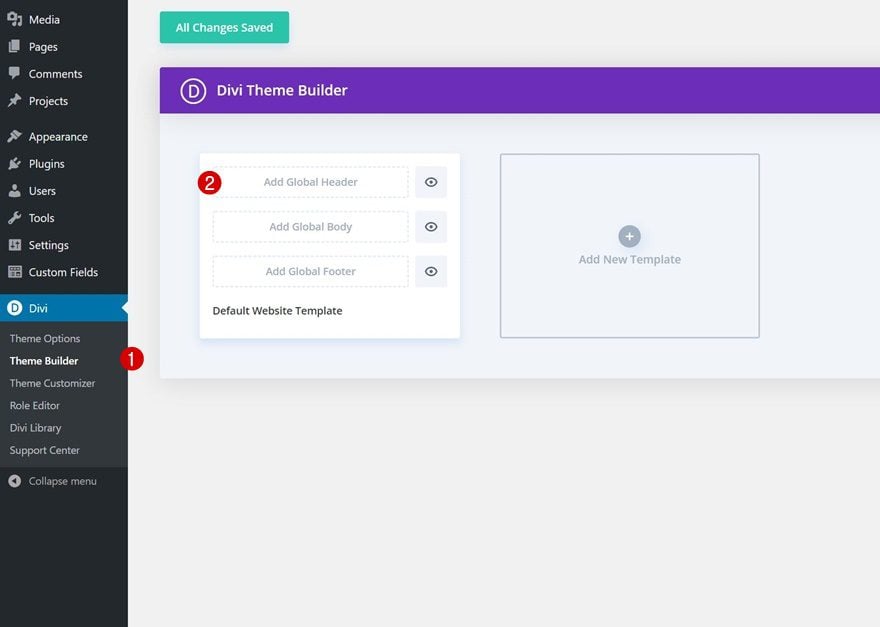
Create New Global Header Template
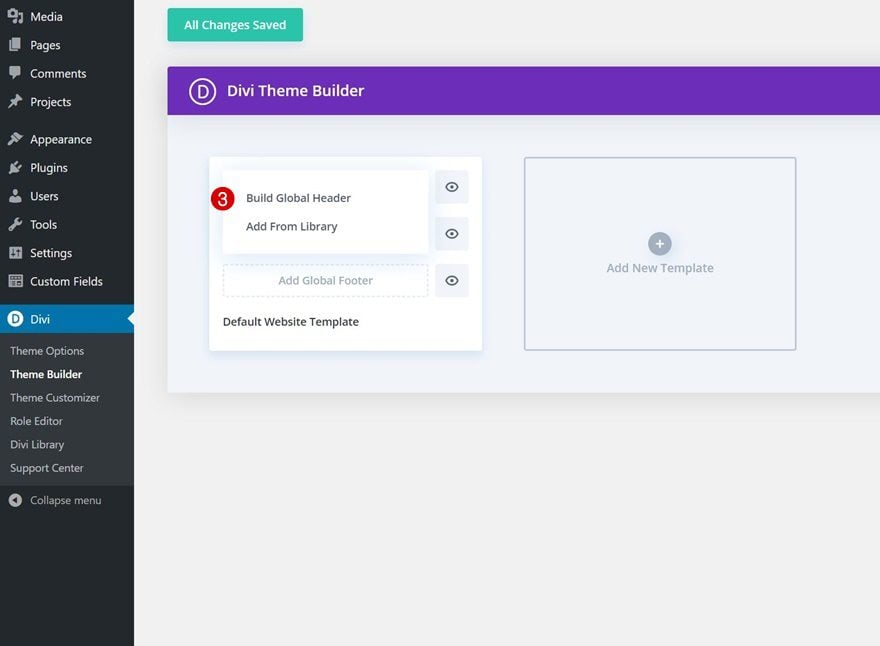
Outset past going to the Divi Theme Builder. There, start building a new global or custom header.


Section Settings
Background Color
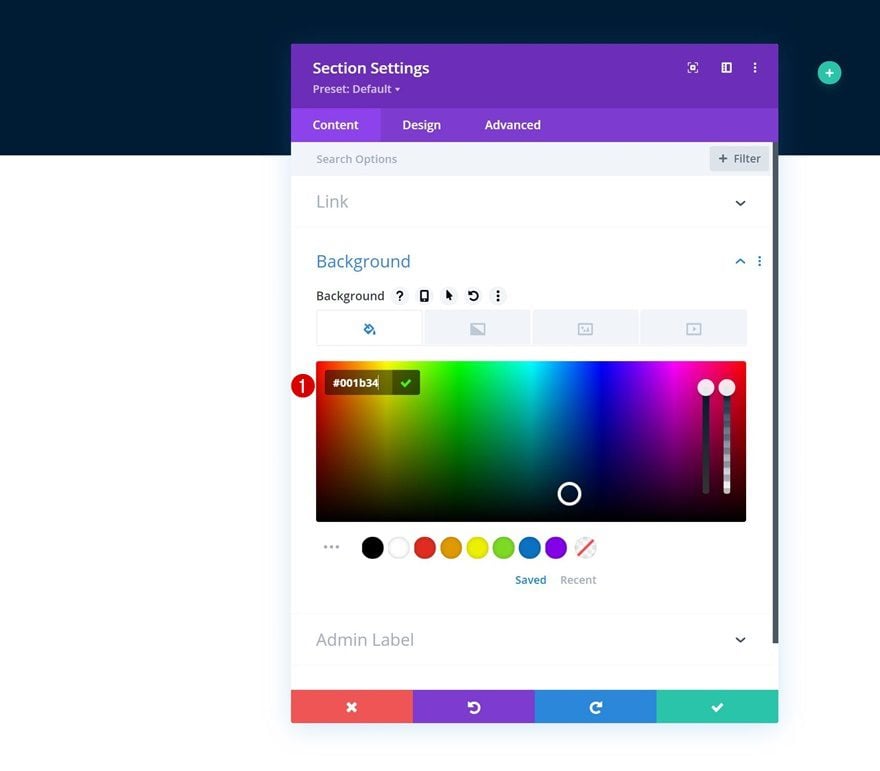
One time inside the template editor, y'all'll observe a section. Open the department settings and change the groundwork color.
- Background Color: #001b34

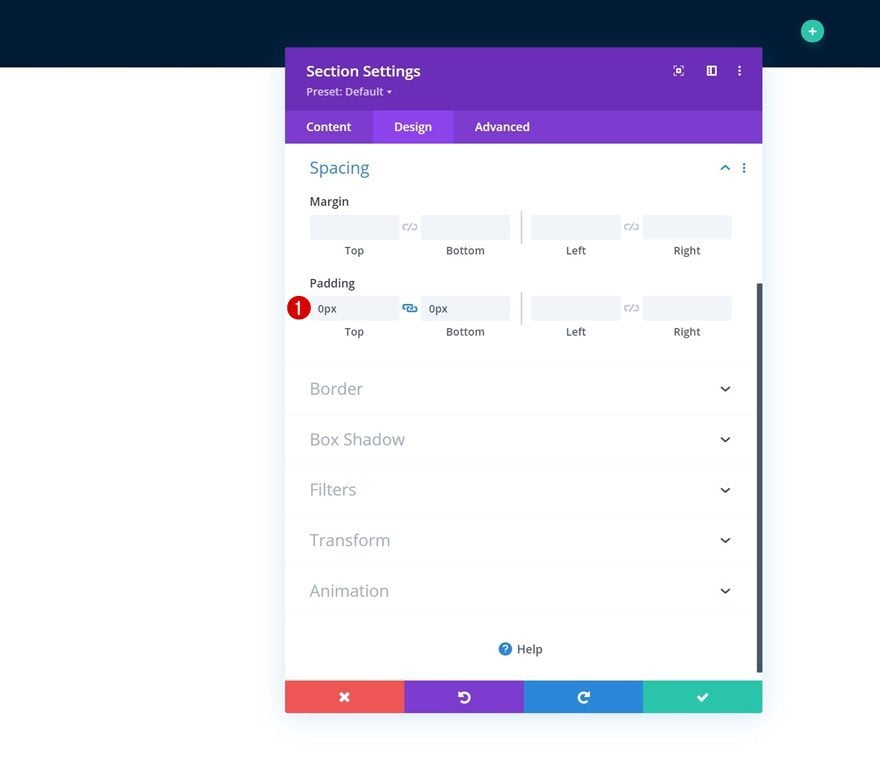
Spacing
Motility on to the section'south design tab and remove all default top and bottom padding next.
- Acme Padding: 0px
- Bottom Padding: 0px

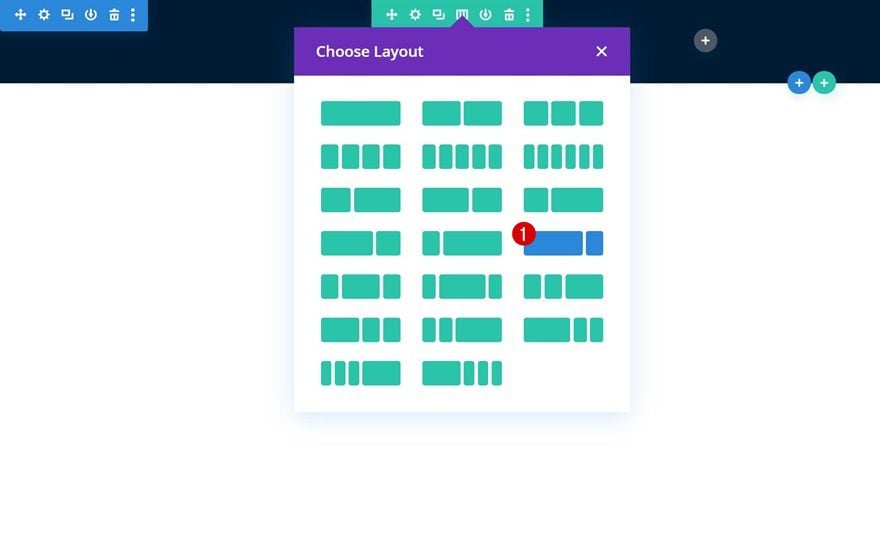
Add New Row
Column Structure
Continue by adding a new row using the following column structure:

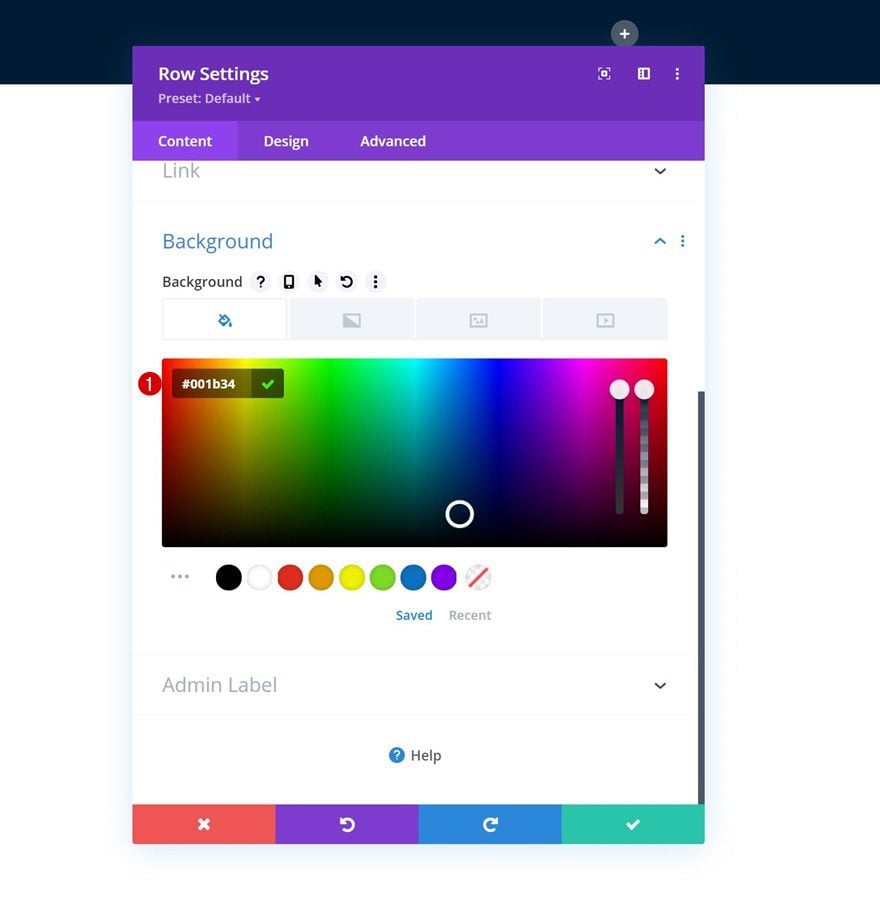
Background Color
Without adding modules nonetheless, open the row settings and apply a groundwork colour of your selection.
- Groundwork Color: #001b34

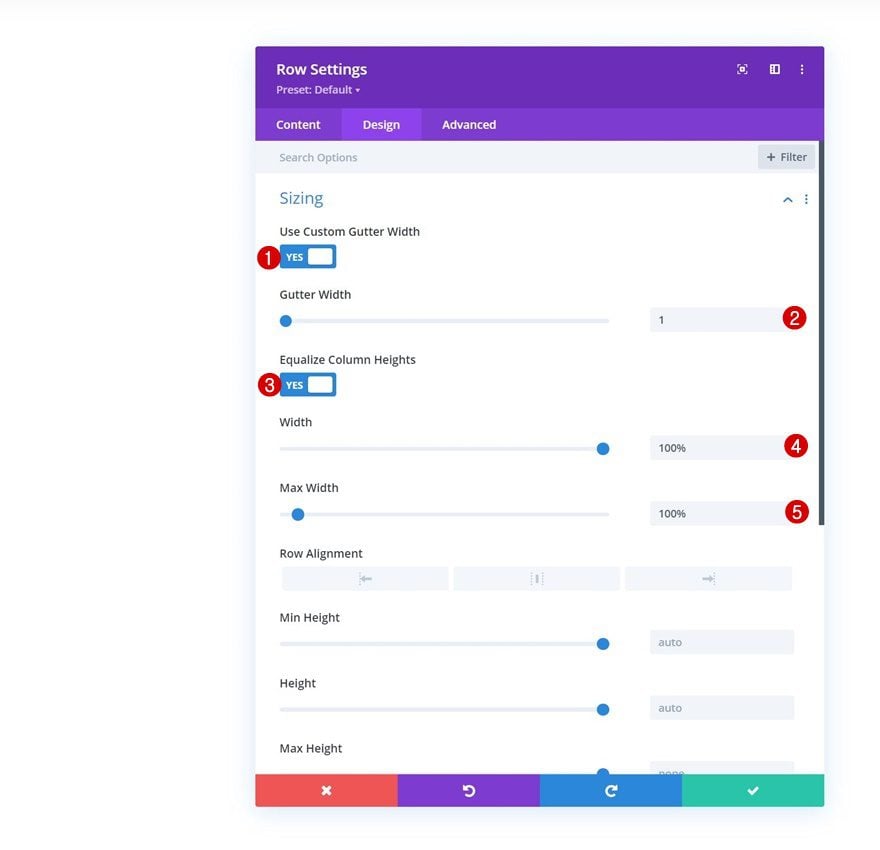
Sizing
Movement on to the row's design tab and change the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Aye
- Width: 100%
- Max Width: 100%

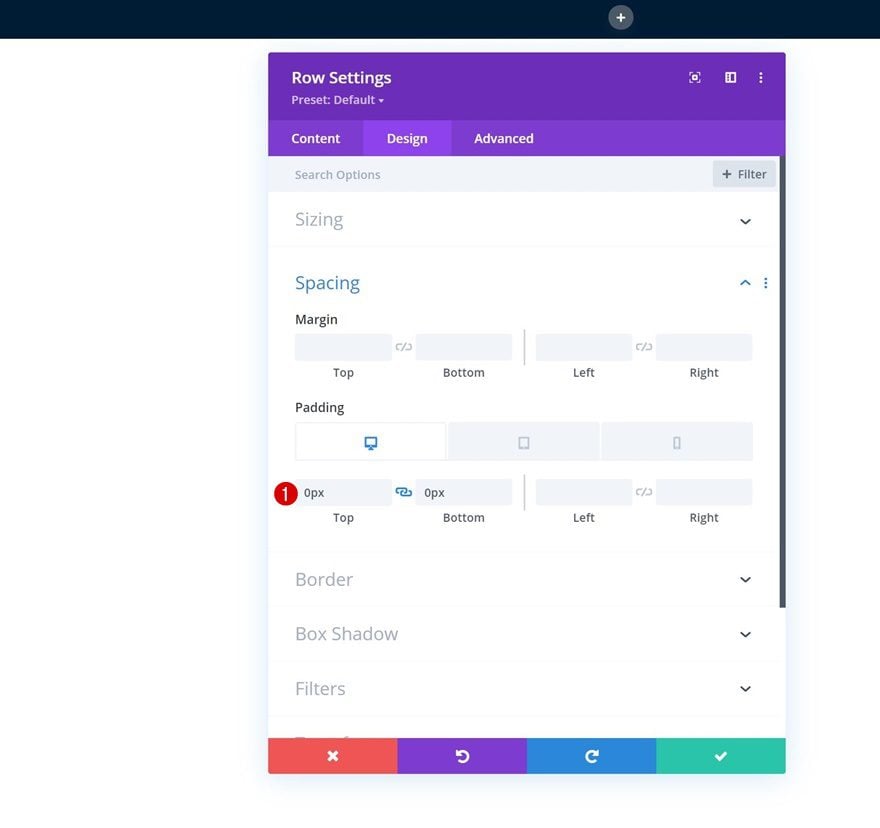
Spacing
Continue past changing the padding values accordingly:
- Top Padding: 0px
- Bottom Padding: 0
- Left Padding:
- Desktop: /
- Tablet & Phone: 5%
- Right Padding:
- Desktop: /
- Tablet & Telephone: 5%

Column ane Settings
Background Color
Once yous're washed with the general row settings, open the column 1 settings and apply a background color.
- Groundwork Color: #f4d5b8

Add Carte du jour Module to Cavalcade 1
Select Menu
Time to add together modules, starting with a Menu Module in column i. Select a menu of your choice.

Upload Logo
Upload a logo next.

Groundwork Color
Then, change the background color.
- Groundwork Colour: #063765

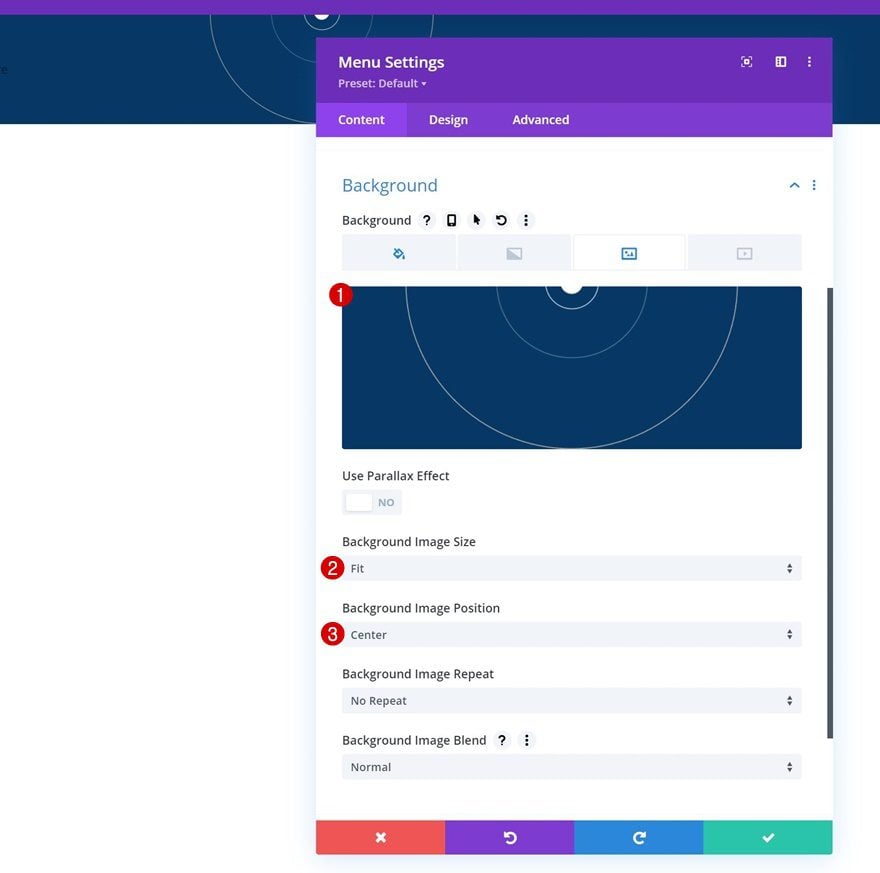
Groundwork Prototype
And upload an analogy groundwork image of your pick. You lot can detect and use the one below past downloading the freebie at the offset of this postal service.
- Groundwork Image Size: Fit
- Groundwork Image Position: Eye

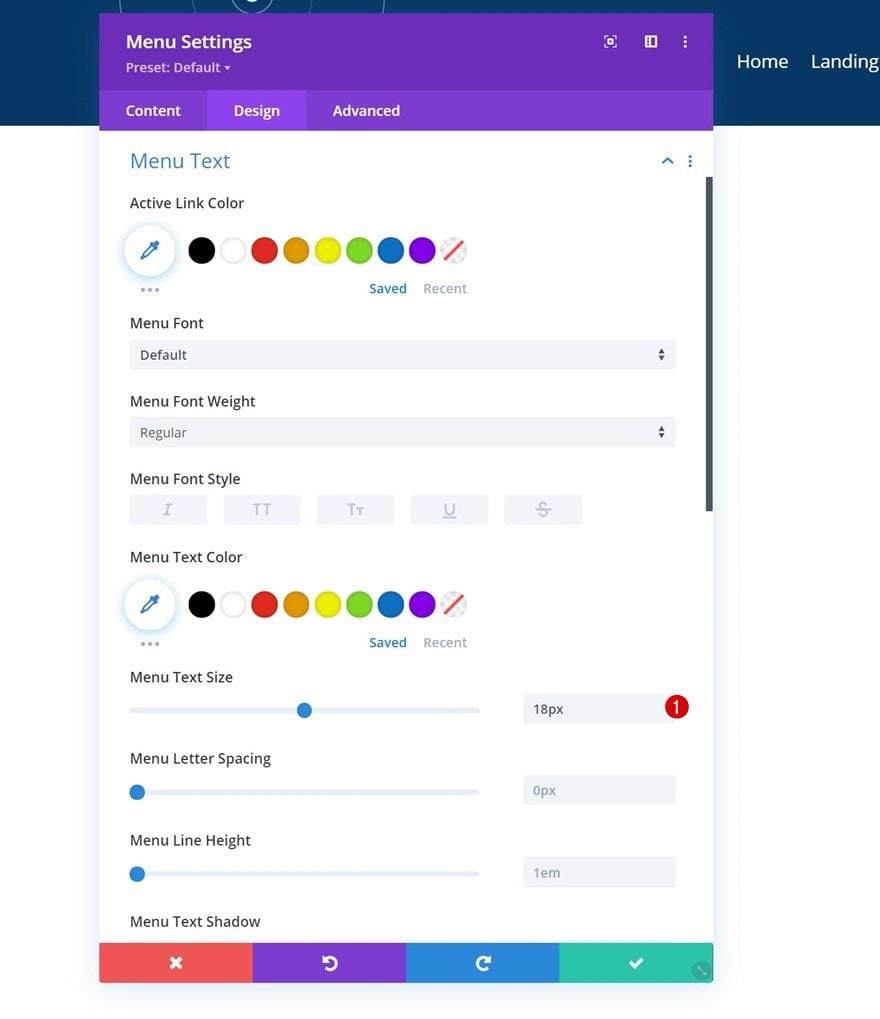
Menu Text Settings
Move on to the module's design tab and alter the bill of fare text size.
- Menu Text Size: 18px

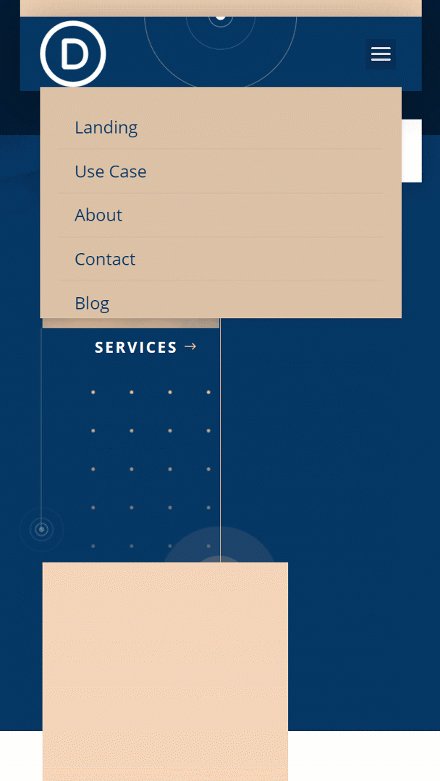
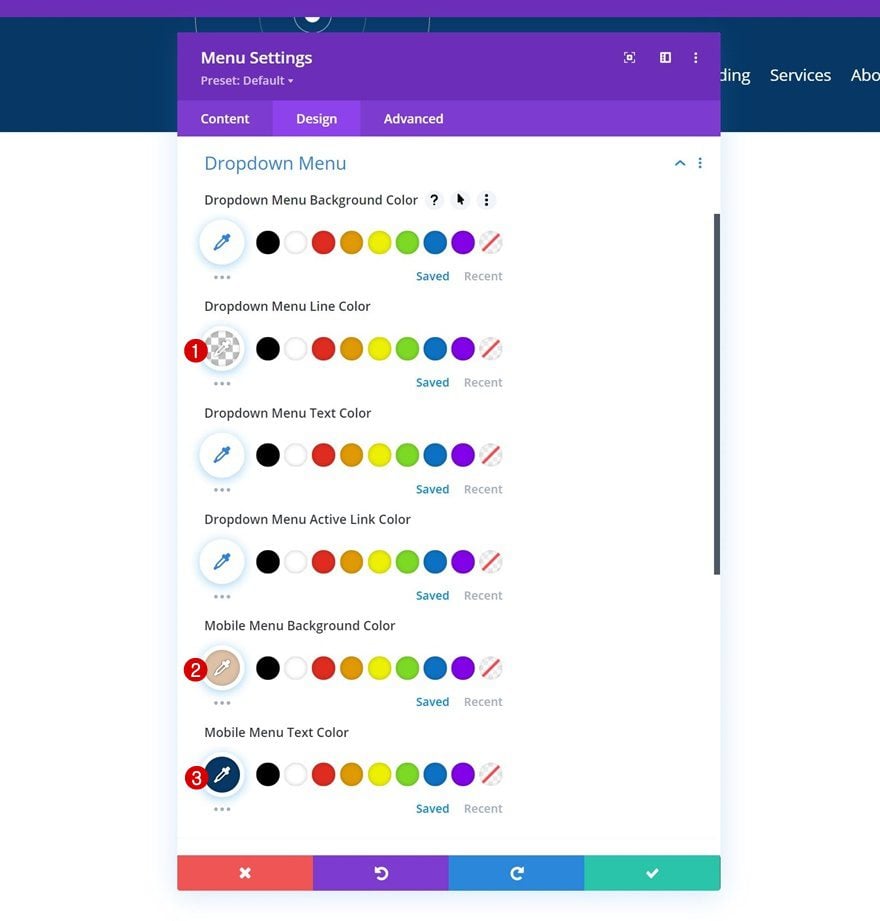
Dropdown Card Settings
And so, alter the dropdown menu settings accordingly:
- Dropdown Menu Line Color: rgba(0,0,0,0)
- Mobile Menu Background Colour: #ddc1a7
- Mobile Menu Text Color: #063765

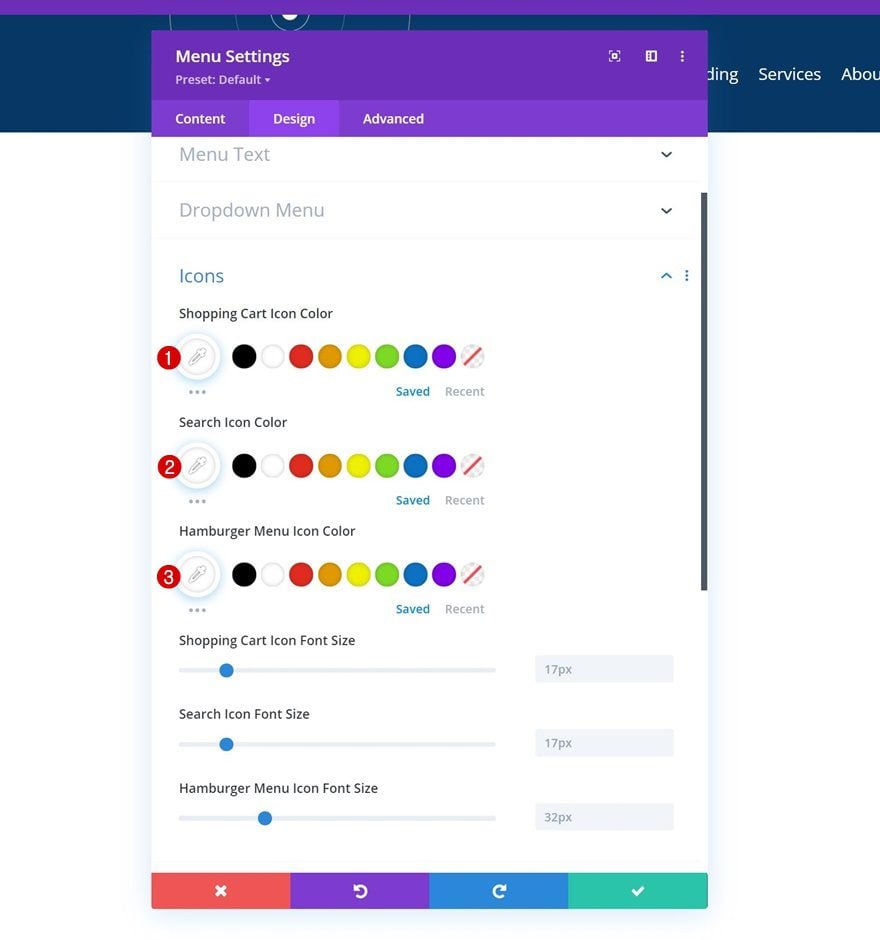
Icons Settings
Change the icon colors in the icons settings to white also.
- Shopping Cart Icon Colour: #ffffff
- Search Icon Color: #ffffff
- Hamburger Menu Icon Color: #ffffff

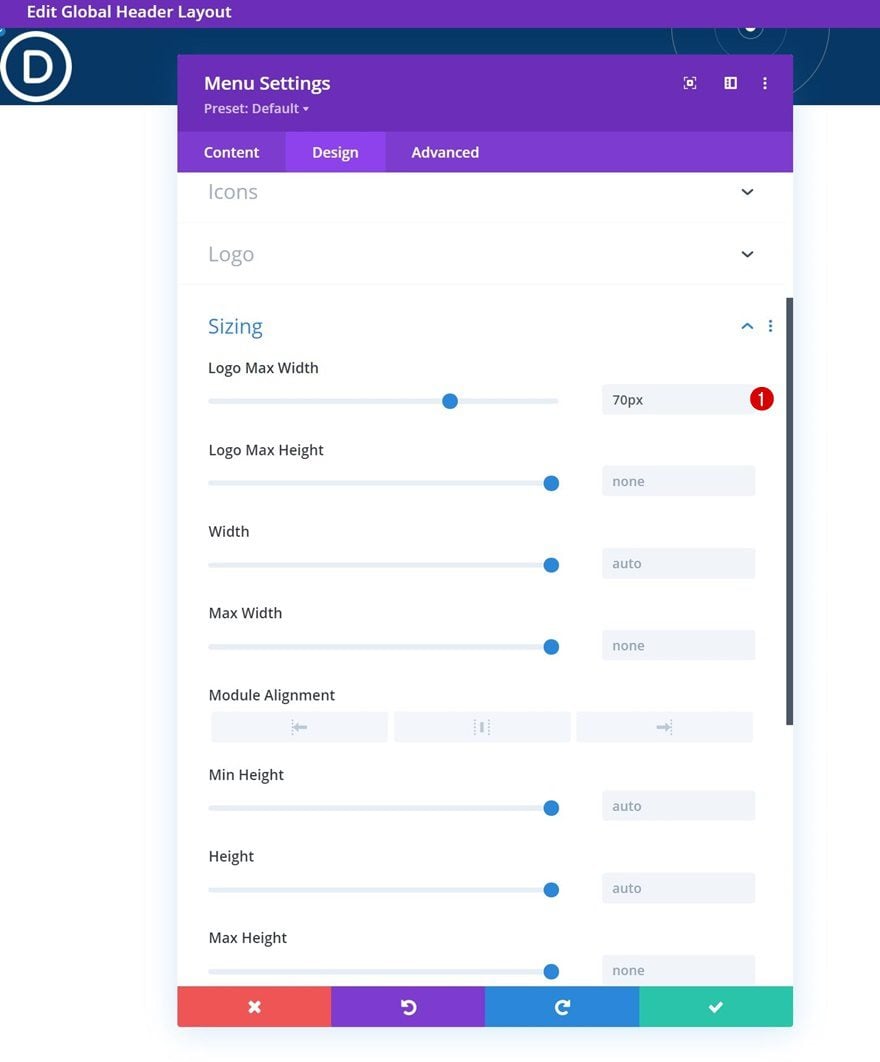
Sizing
And then, modify the logo max width in the sizing settings.
- Logo Max Width: 70px

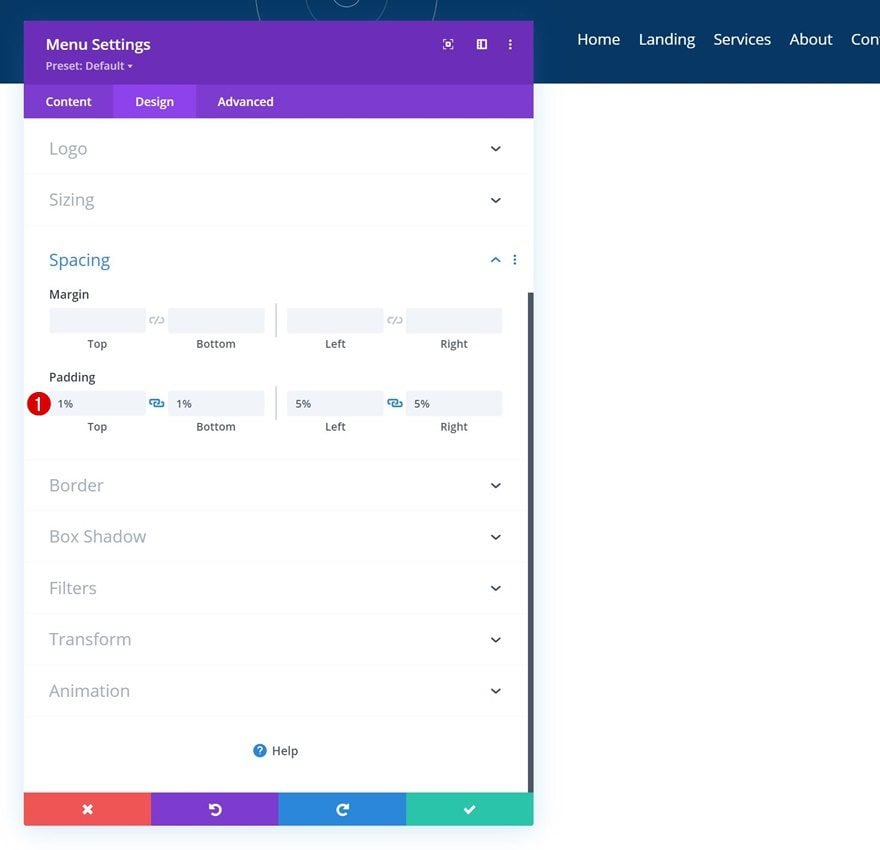
Spacing
Apply some custom padding values next.
- Superlative Padding: 1%
- Bottom Padding: one%
- Left Padding: 5%
- Right Padding: 5%

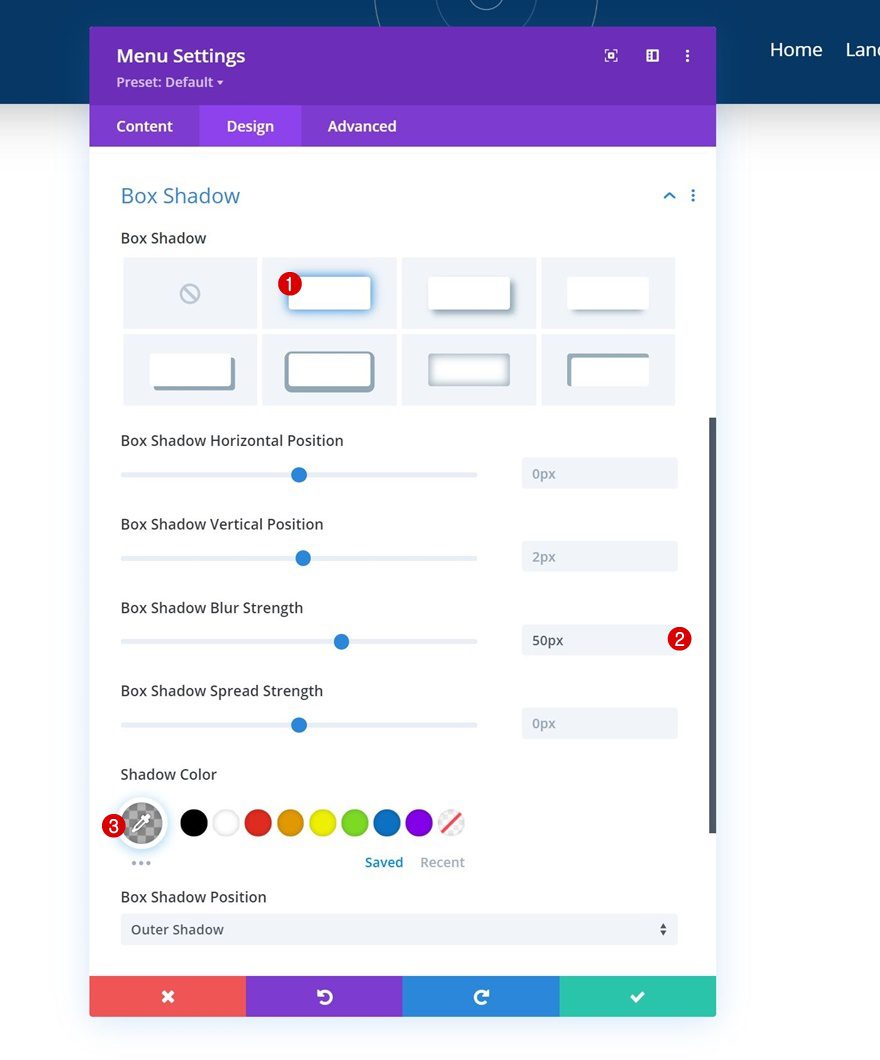
Box Shadow
Along with some custom box shadow.
- Box Shadow Mistiness Strength: 50px
- Shadow Color: rgba(0,0,0,0.3)

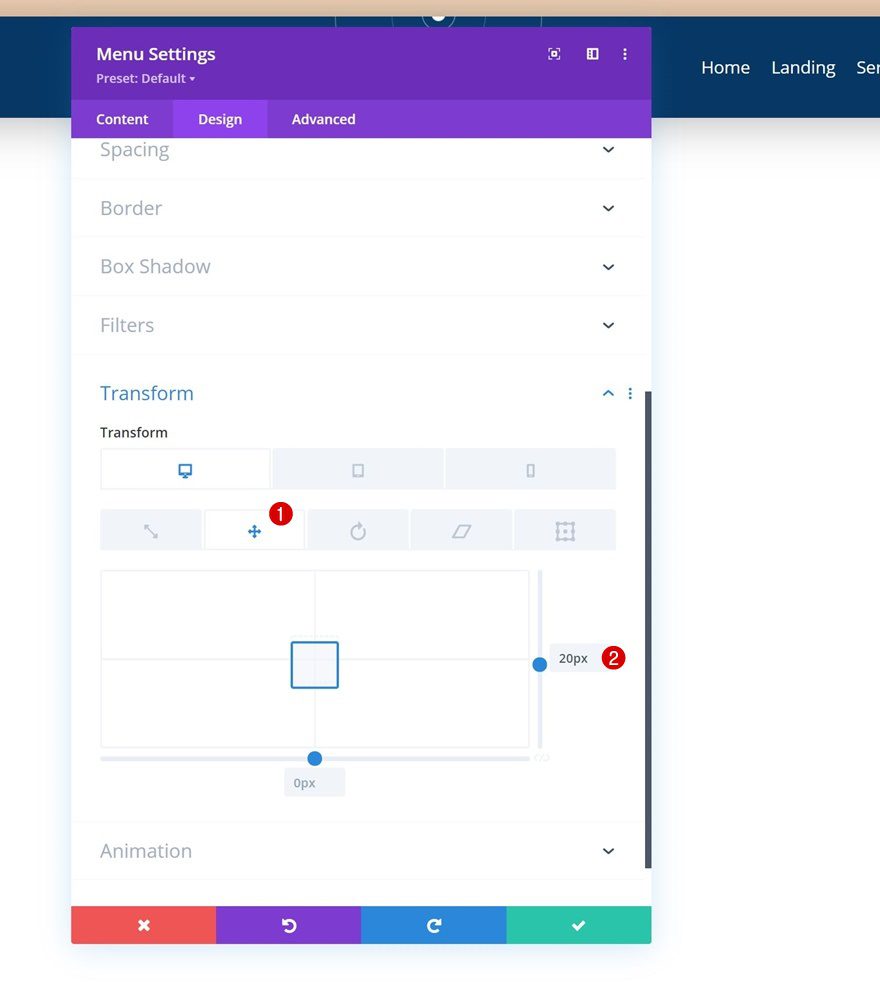
Transform Translate
And complete the module settings past modifying the transform translate settings as follows:
- Right:
- Desktop: 20px
- Tablet & Phone: 0px

Add together Button Module to Column 2
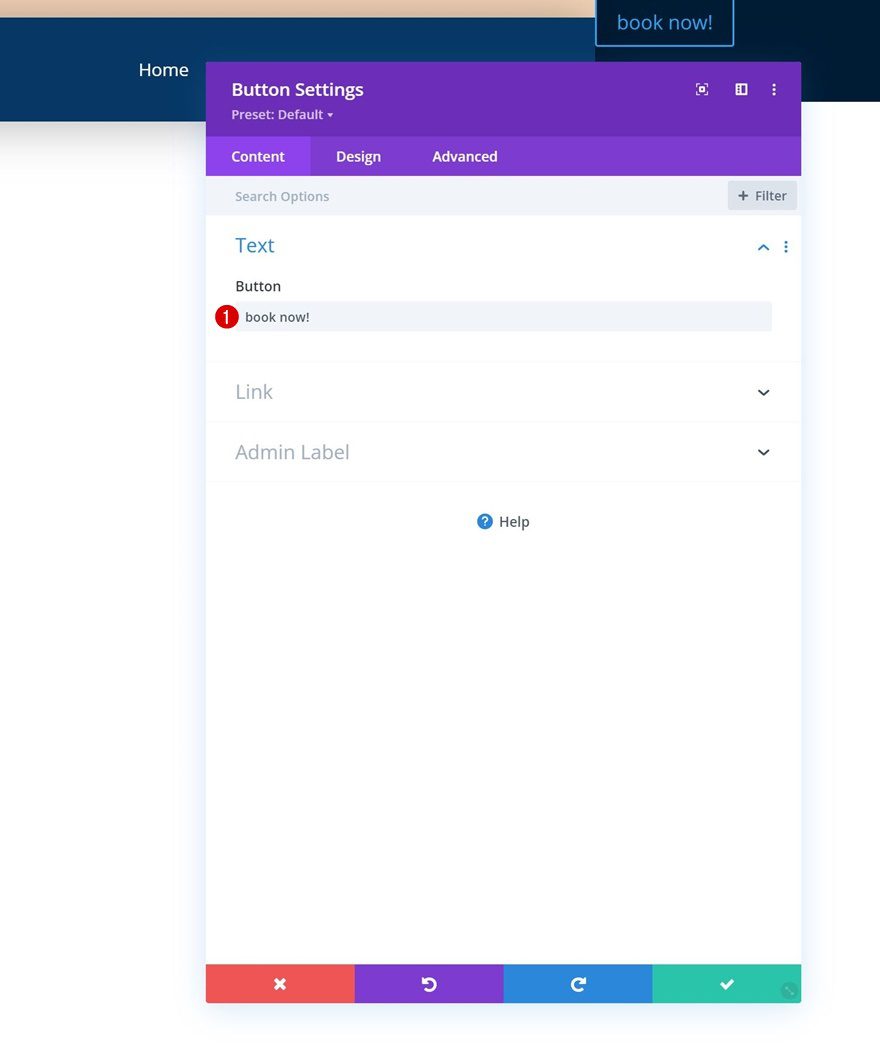
Add Copy
In column 2, the only module we need is a Button Module. Add some copy of your choice.

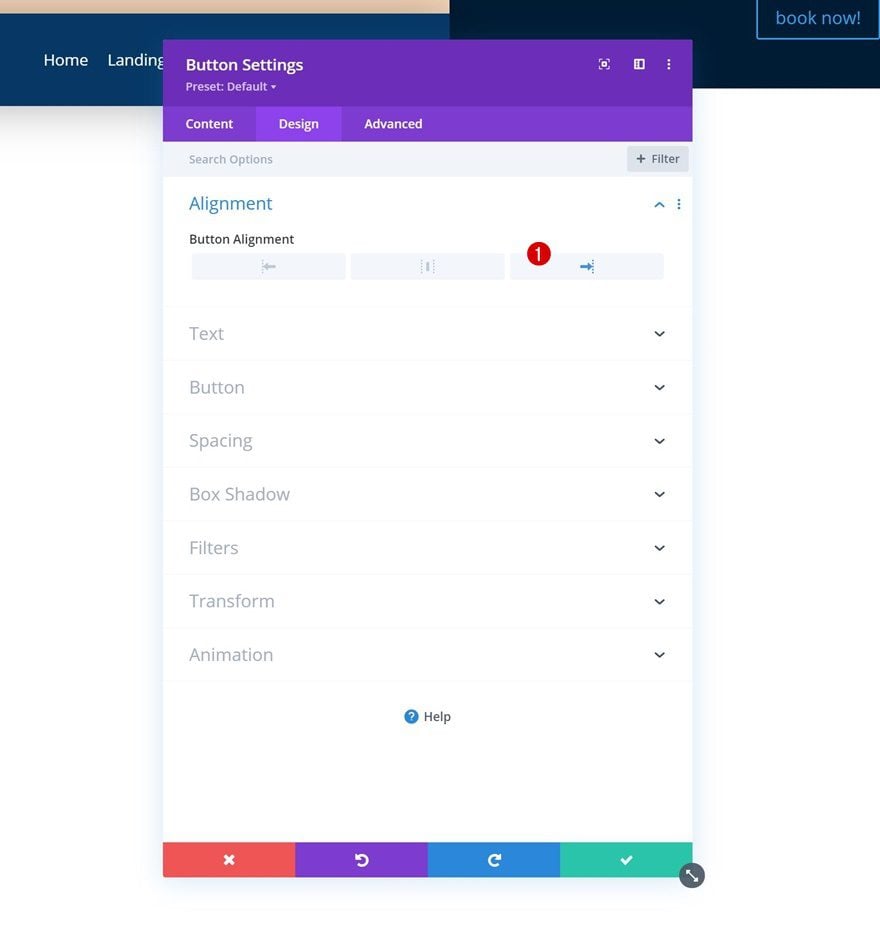
Button Alignment
Move on to the design tab and alter the button alignment.
- Button Alignment: Correct

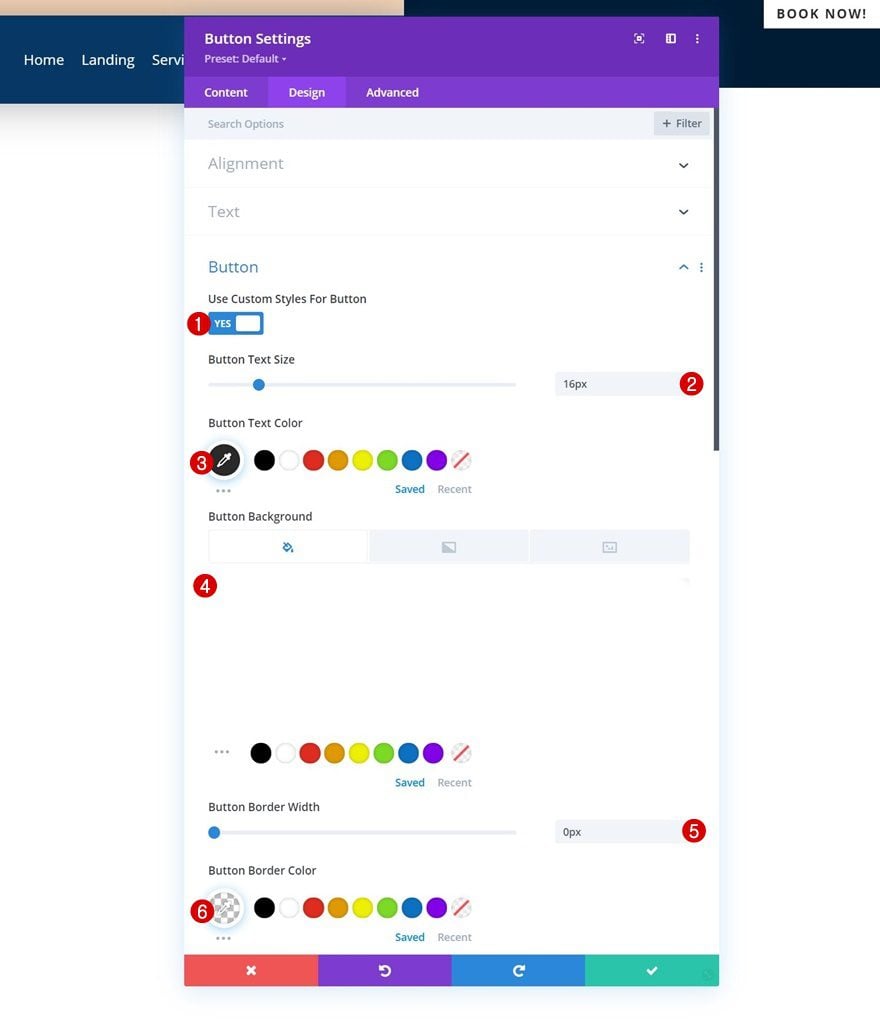
Button Settings
So, style the button accordingly:
- Use Custom Styles For Button: Yeah
- Button Text Size: 16px
- Push Text Color: #2a2a2a
- Push Background Color: #ffffff
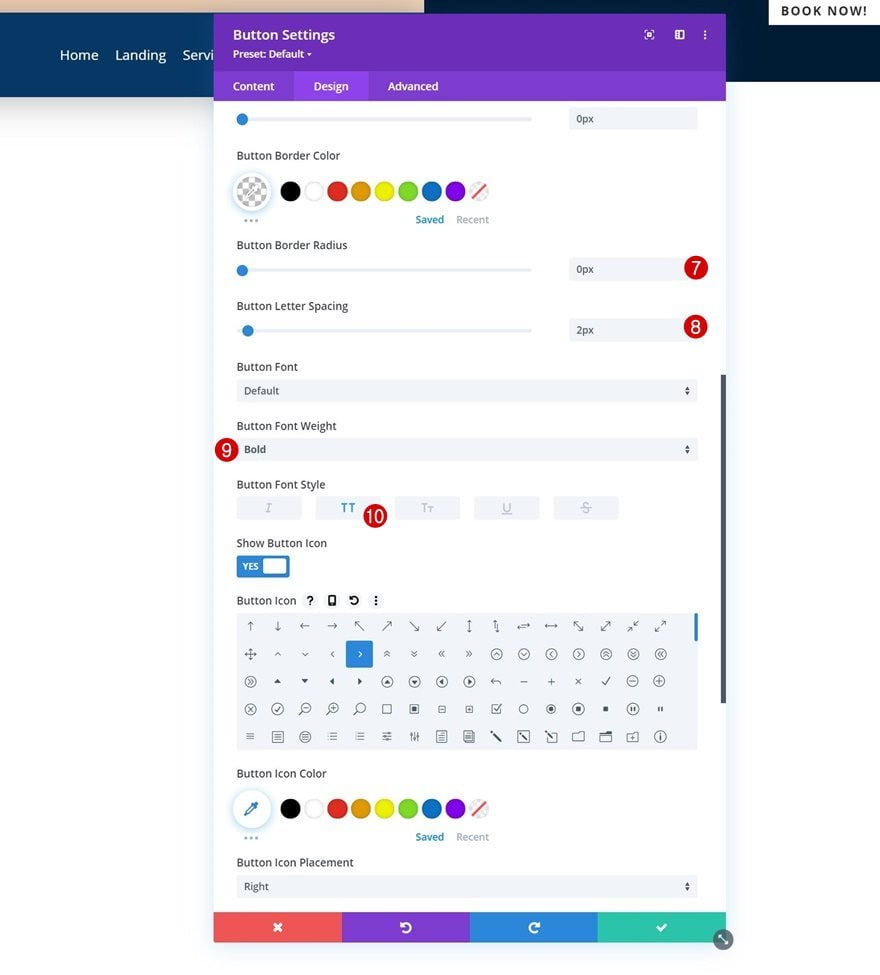
- Push Edge Width: 0px
- Push button Border Color: rgba(0,0,0,0)

- Button Font Weight: Bold
- Push Font Style: Majuscule

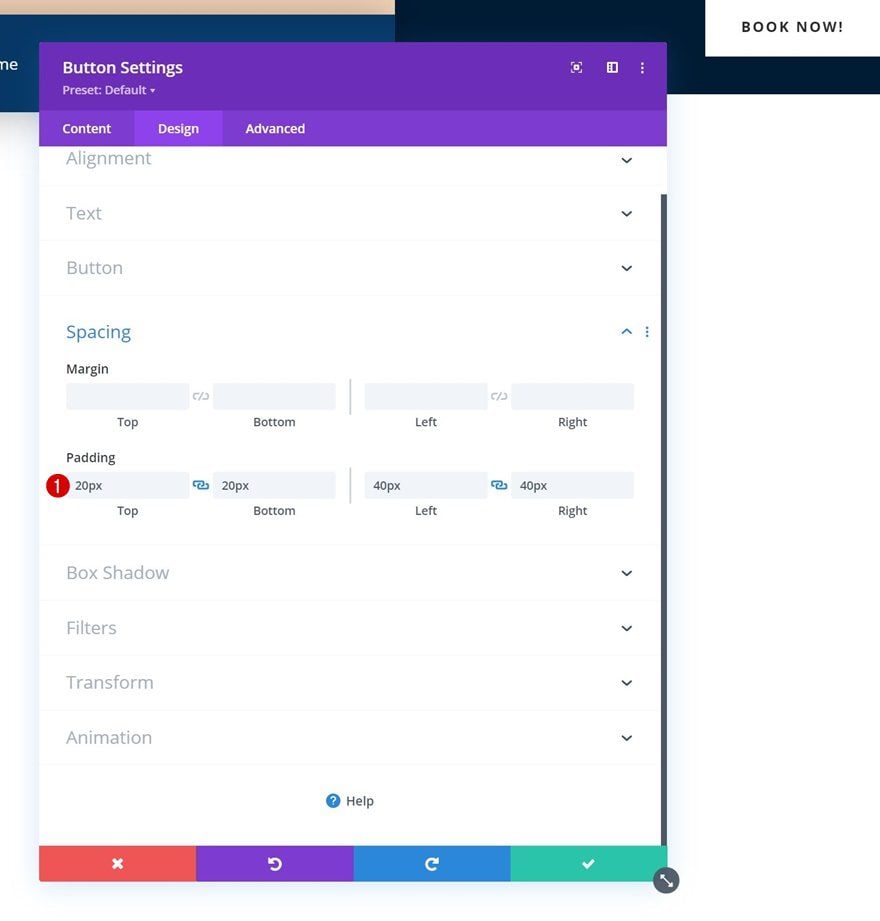
Spacing
Give some shape to your button using custom padding too.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 40px
- Right Padding: 40px

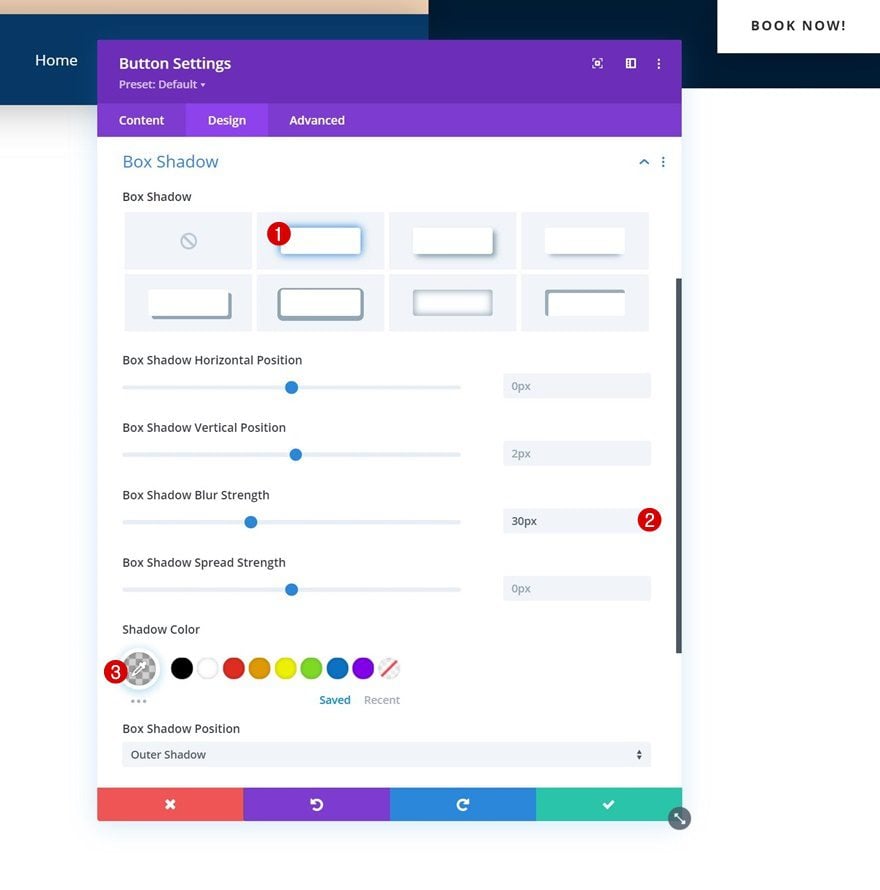
Box Shadow
Next, utilise a box shadow.
- Box Shadow Blur Forcefulness: 30px
- Shadow Color: rgba(0,0,0,0.18)

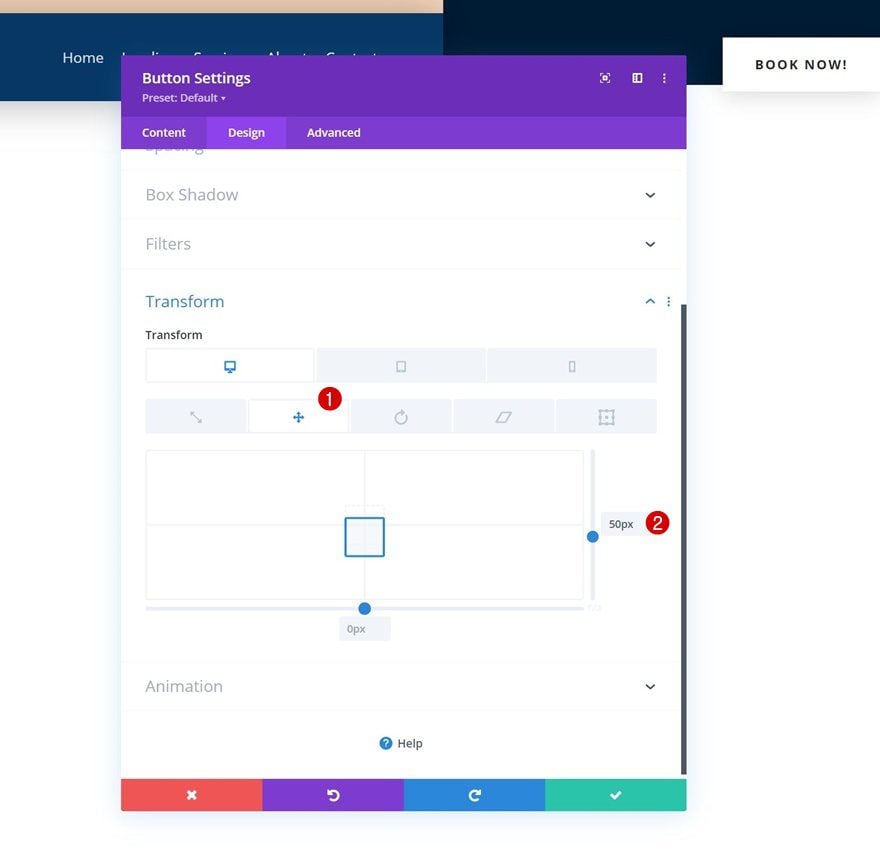
Transform Translate
And complete the module settings by modifying the transform translate values accordingly:
- Right:
- Desktop: 50px
- Tablet & Telephone: 0px

2. Use Custom Viscid Furnishings to Reach Hide Before Scroll Effect
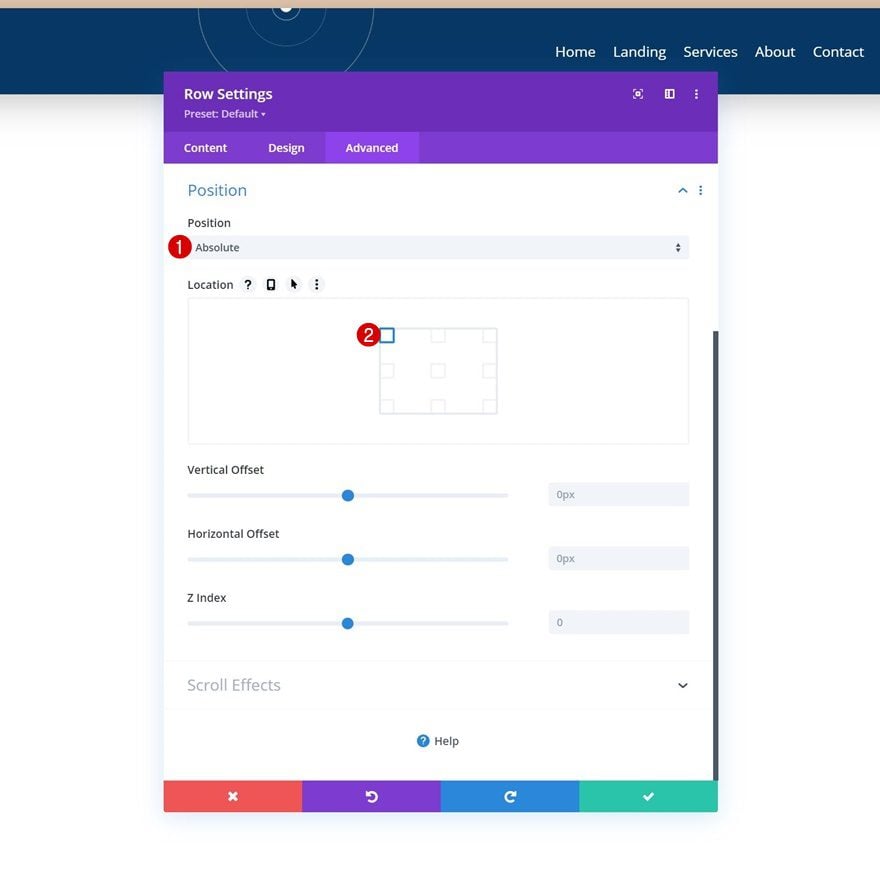
Make Row Absolute Positioned
Now that we've set the foundation of our header, we can apply the hibernate header before gyre effect. You can apply this effect to any header you build, every bit long as yous follow the steps below. The first footstep is opening the row settings and turning the row absolute. This will help us forestall space from beingness taken up by the header at the top of our page.
- Position: Accented
- Location: Top Left

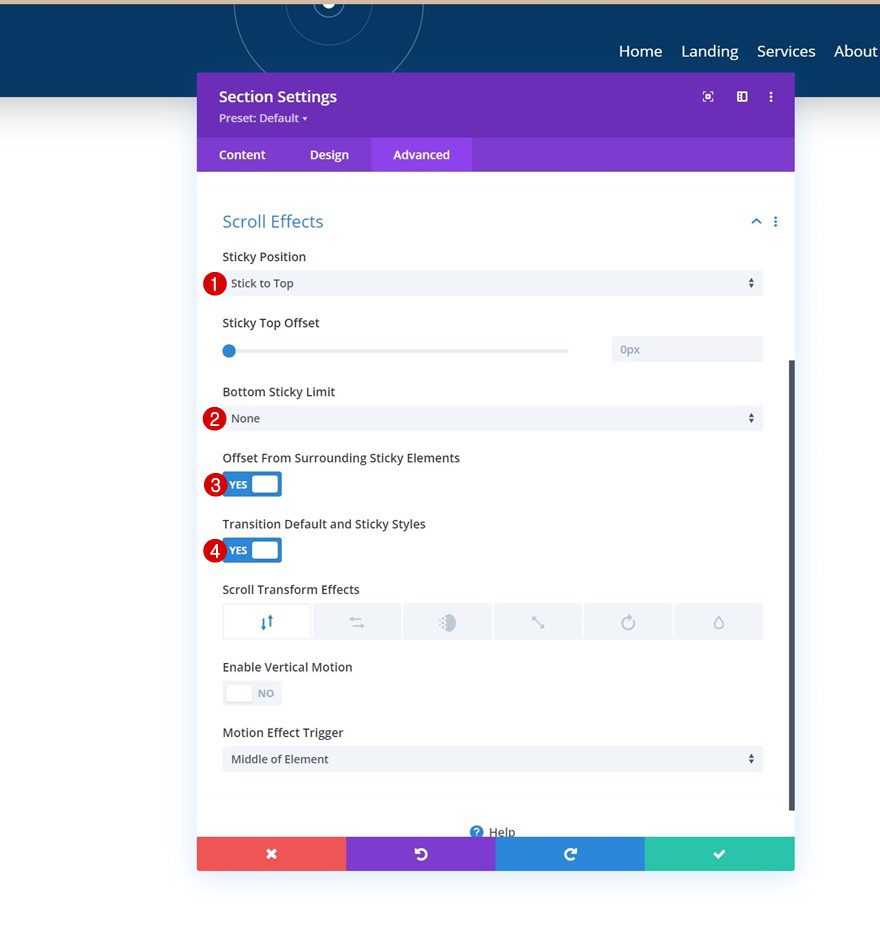
Brand Section Sticky
Next, we'll open the section settings and allow it to stick to the peak.
- Sticky Position: Stick to Peak
- Lesser Viscid Limit: None
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Viscous Styles: Aye

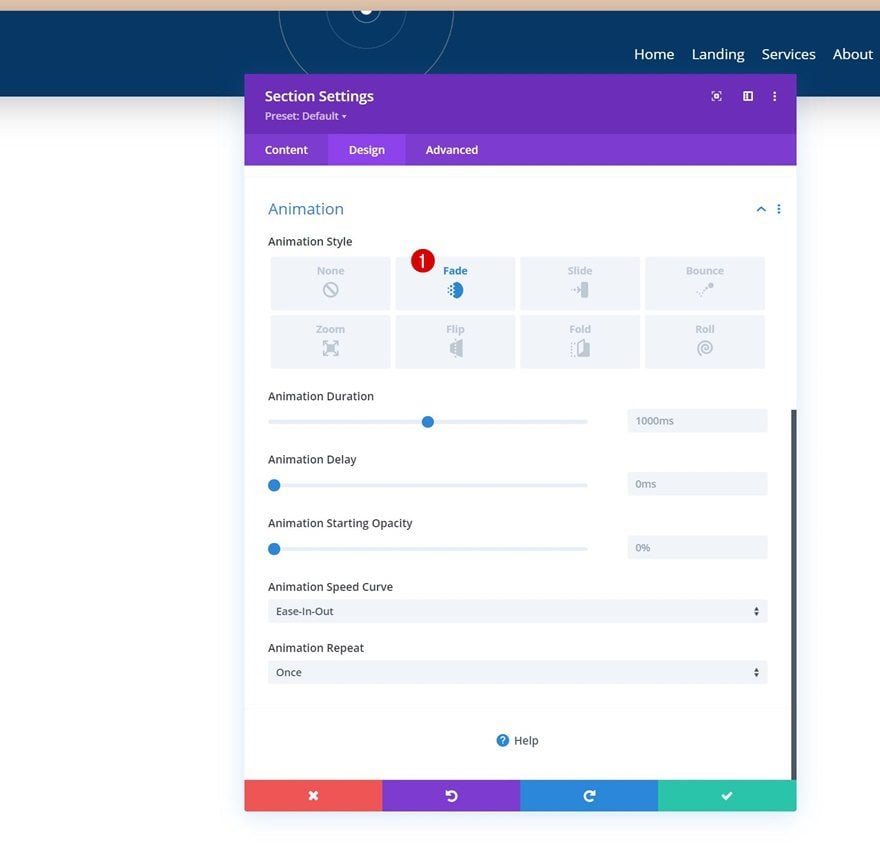
Department Animation
We'll add an animation to our section too. This animation will help prevent the header from showing when your folio is loading.
- Animation Style: Fade

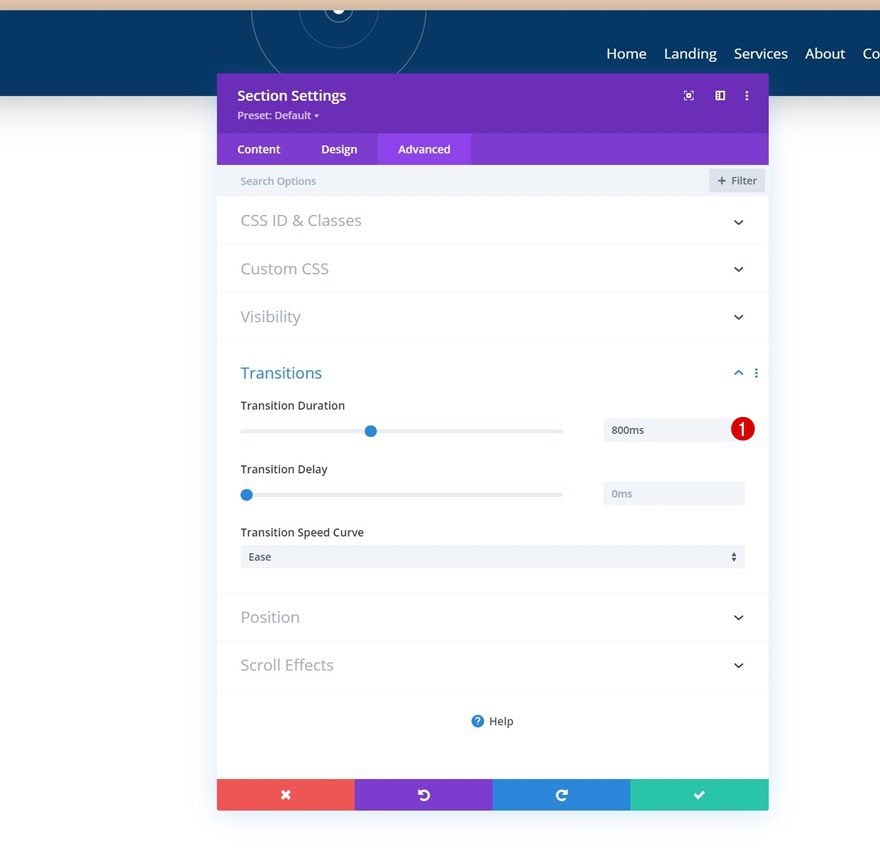
Section Transition Duration
You can determine for yourself how slow or fast the header slides down once y'all start scrolling past modifying the transition duration in the department'due south advanced tab. The higher the duration, the slower the header slides downwards.
- Transition Duration: 800ms

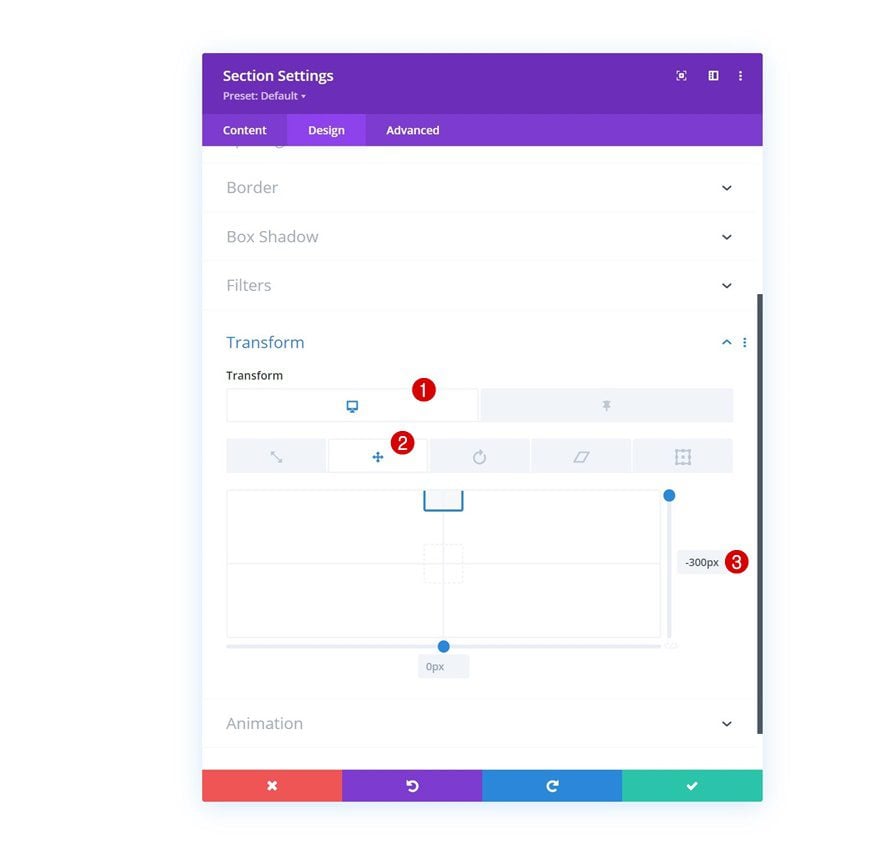
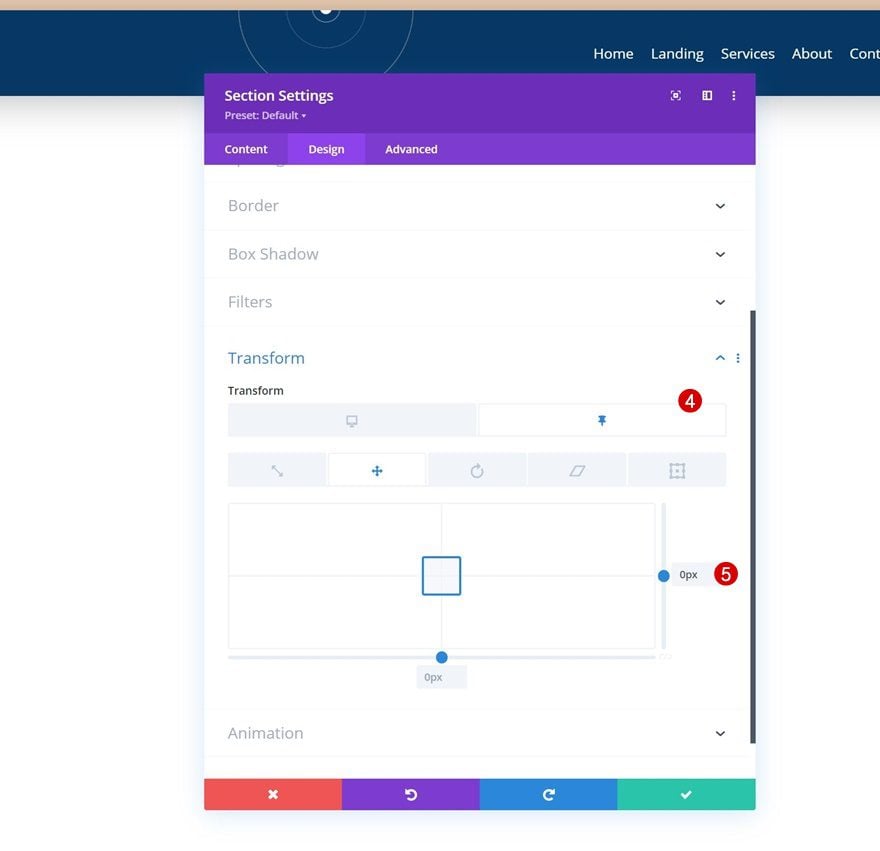
Section Transform Interpret
Now, in a default state, we don't want the header to be visible. The commencement pace to achieving that is going to the department's transform settings and using a negative value for the Y-axis.
- Correct: -300px

We'll bring this value back to zero in a sticky country. This means that as soon equally you outset scrolling, the header becomes visible once more.
- Gluey Right: 0px

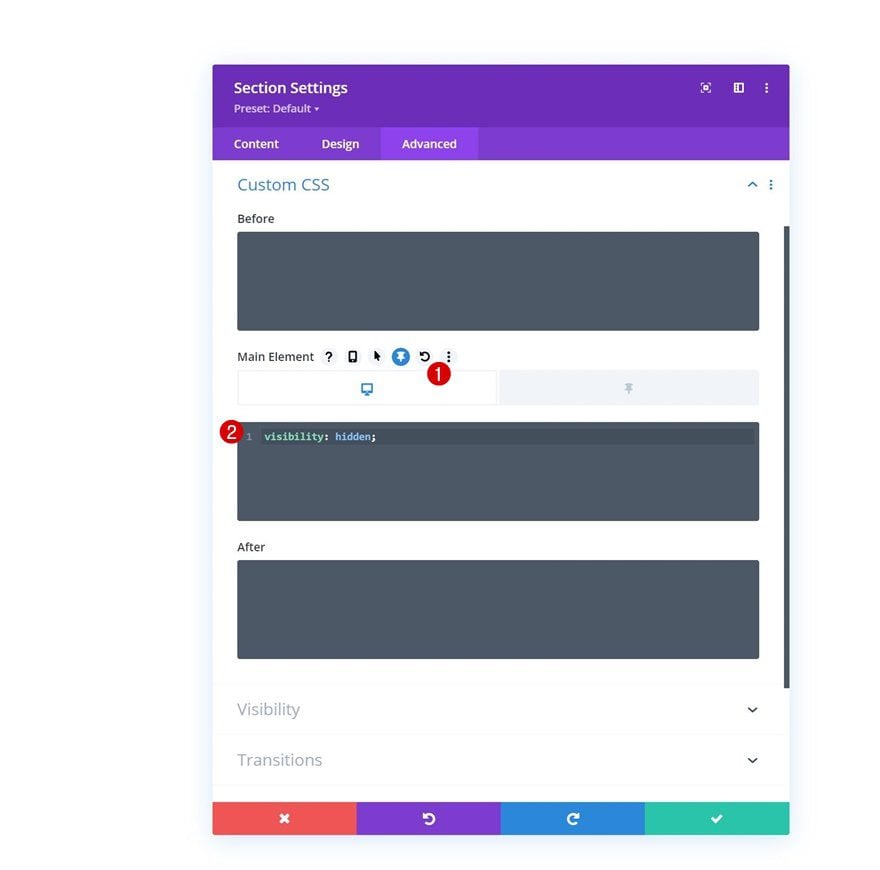
Section Visibility CSS Property
The adjacent and last step of this tutorial isn't theoretically needed to achieve the effect, but it'southward a good do to hide elements that aren't in apply. That'southward why we'll go to the section'south avant-garde tab and add together the following line of CSS lawmaking in the master element box:
- Chief Element:
visibility: subconscious

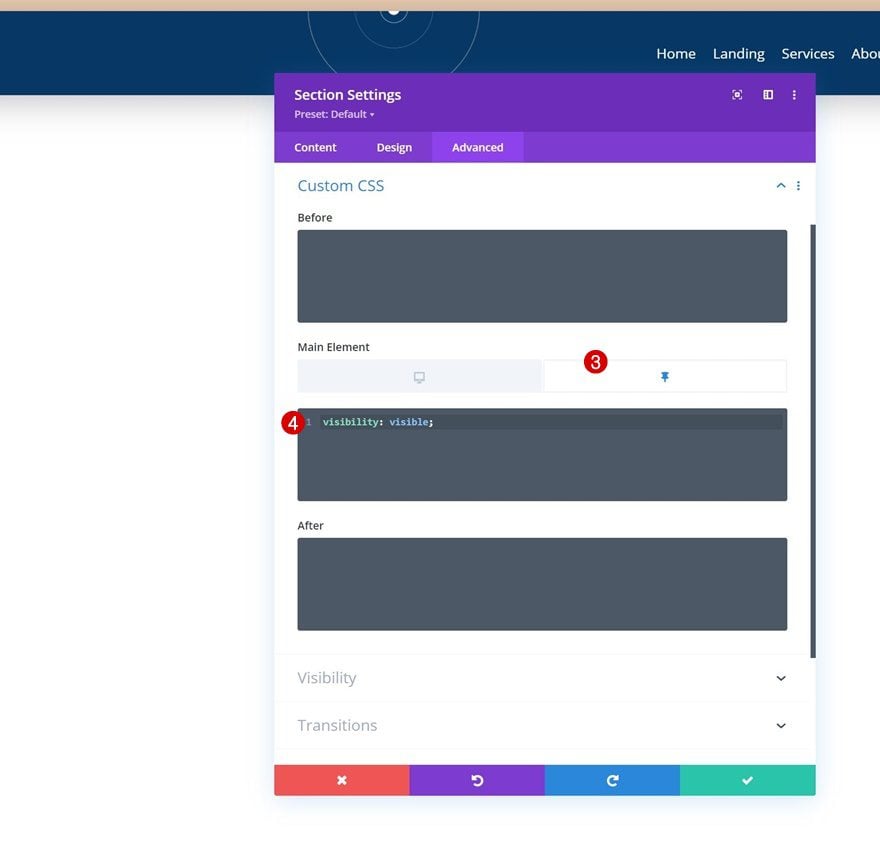
We'll change back our content to visible in a glutinous state. That'southward it!
- Sticky Main Element:
visibility: visible;

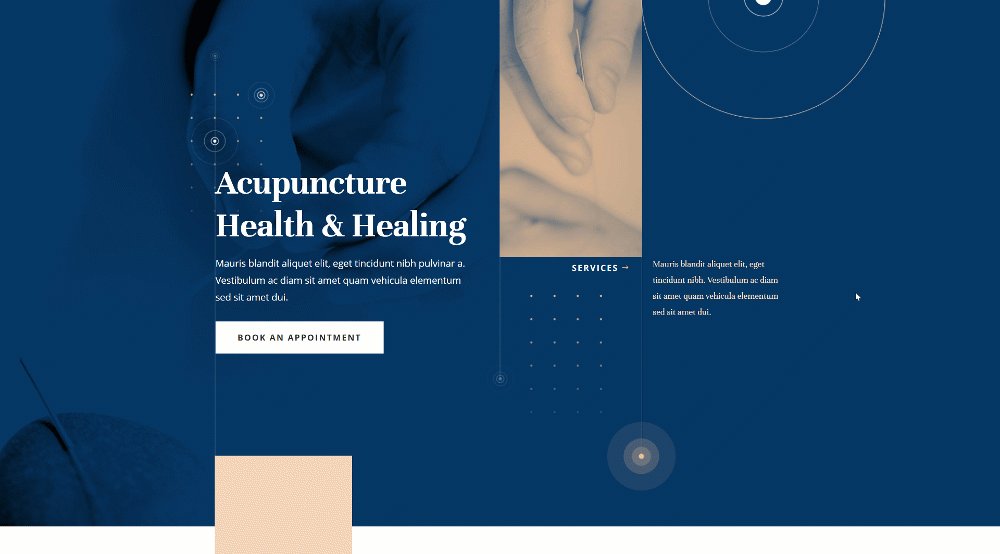
Preview
Now that nosotros've gone through all the steps, permit'due south accept a final look at the outcome beyond dissimilar screen sizes.
Desktop

Mobile

Final Thoughts
In this postal service, we've shown you how to brand sure your hero section is the focus of your page equally soon as people enter your folio. More specifically, we've shown you how to hide your header before curl. This allows your visitors to process the hero department information beginning before they're presented with an power to navigate. You were able to download the JSON file for free too! If you accept any questions or suggestions, feel costless to leave a comment in the comment department below.
If y'all're eager to learn more than nearly Divi and go more than Divi freebies, make sure you lot subscribe to our email newsletter and YouTube channel so you'll always be one of the commencement people to know and get benefits from this free content.
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-hide-your-header-before-scrolling-with-divis-sticky-options
Posted by: daviswidefirearm.blogspot.com

0 Response to "How To Turn Off The Divi Header Animation"
Post a Comment